讓數(shù)據(jù)更美!5個(gè)實(shí)用的數(shù)據(jù)圖表設(shè)計(jì)技巧
編輯導(dǎo)語:將數(shù)據(jù)進(jìn)行處理,并通過視覺展示的表達(dá)過程就是圖表設(shè)計(jì)的過程。既然有視覺展示,那就要考慮到視覺展示層面的設(shè)計(jì)。本文會跟大家分享一些簡單易學(xué)的小技巧,感興趣的朋友不要錯(cuò)過了哦。

圖表設(shè)計(jì)的過程是將數(shù)據(jù)進(jìn)行處理,并通過視覺展示的表達(dá)過程。無論是條形圖、折線圖還是扇形圖,都要考慮圖表 視覺展示層面 的設(shè)計(jì),例如圖表采用什么顏色、什么樣式,用戶怎么與圖表交互…這里介紹一些簡單易學(xué)的小技巧,快速上手?jǐn)?shù)據(jù)圖表設(shè)計(jì)。
一、顏色的運(yùn)用
顏色的巧妙運(yùn)用能為數(shù)據(jù)提供更加豐富的內(nèi)涵。以最常見的 紅、黃、綠 三種顏色為例,分別代表了需要不好、中性、好的意思。

現(xiàn)在越來越多的產(chǎn)品愿意使用品牌色作為圖表的主色調(diào),通過調(diào)整品牌色的深淺程度,做成一組同色系的色板供圖表使用,其中顏色越深代表數(shù)值越大,顏色越淺代表數(shù)值越小。

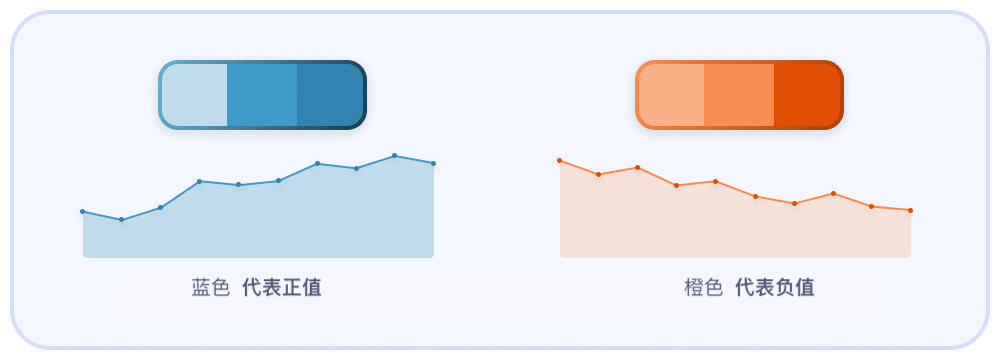
如果覺得紅黃綠這些顏色太普通,還可以考慮使用藍(lán)色和橙色這類 互補(bǔ)色 作為調(diào)色板。
藍(lán)橙色的搭配相較于紅綠色更具有活力,用藍(lán)色表示正值,橙色表示負(fù)值,對用戶來說也容易理解。

對于顏色的運(yùn)用,最重要的是 考慮可訪問性 ,不僅是圖表本身顏色的對比,還要考慮圖表與背景色之間也要具有足夠高的對比度。
二、線條和紋理
除了使用不同的顏色,還可以在圖表中添加線條或者紋理效果來構(gòu)建多種多樣的圖表樣式。
![]()
選擇一個(gè)基礎(chǔ)色,在基礎(chǔ)色的基礎(chǔ)上添加點(diǎn)、橫線、豎線、斜線、網(wǎng)格等多種填充樣式,構(gòu)成一套 顏色統(tǒng)一但內(nèi)容差異化 的柱狀圖系統(tǒng)。
![]()
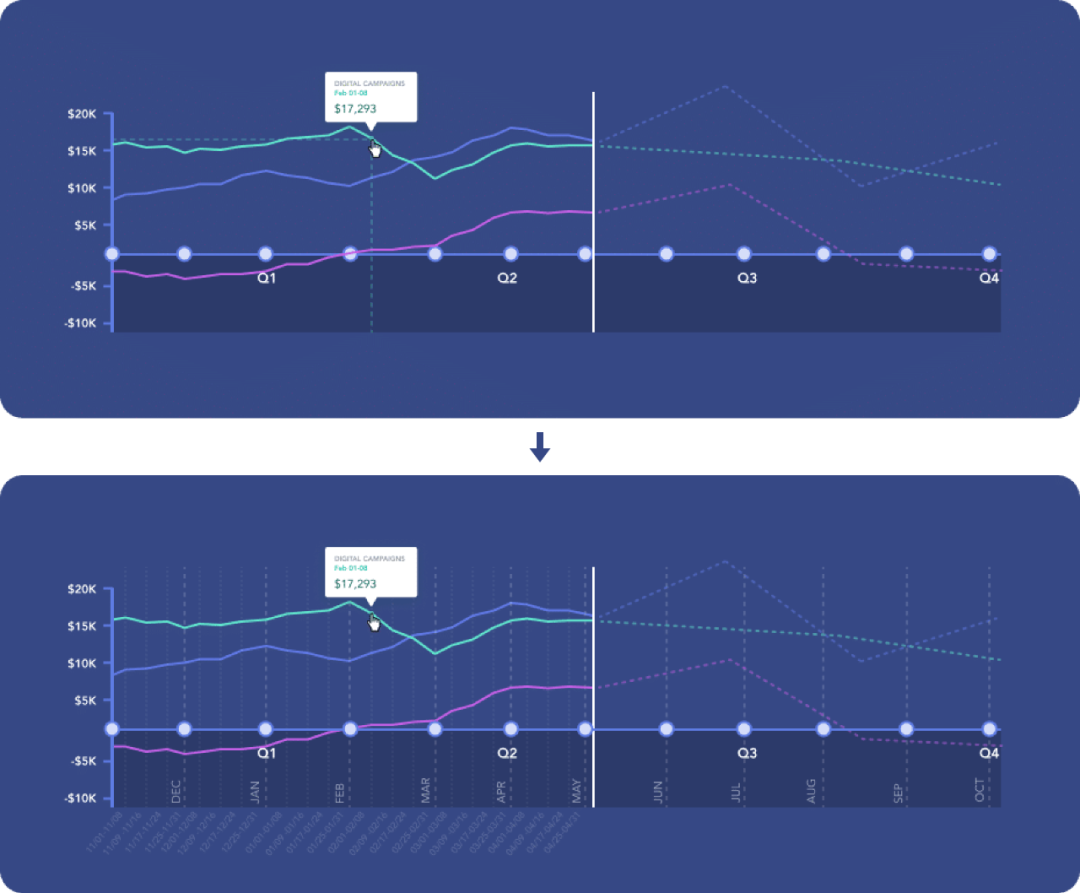
線條也可以添加不同的紋理效果。由多種不同顏色的實(shí)線組成的折線圖往往很難讓用戶快速理解其中的意思,我們可以為折線添加各種樣式的虛線,來提高圖表的可用性。
三、響應(yīng)性設(shè)計(jì)
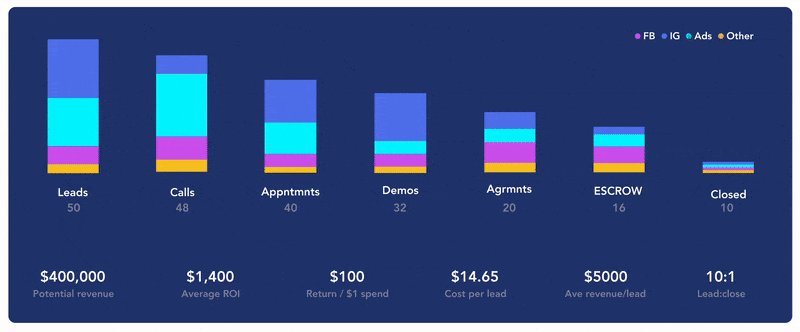
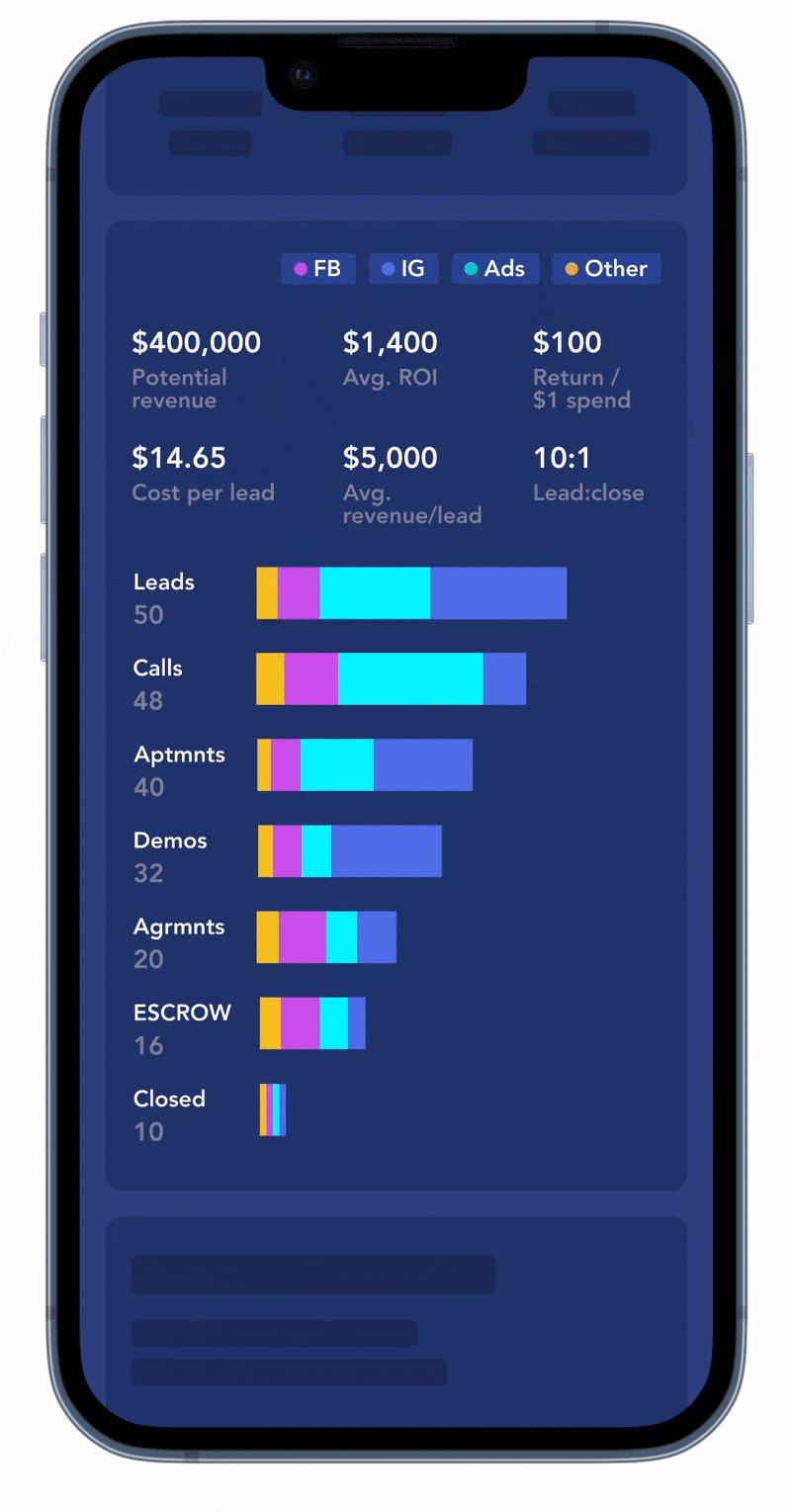
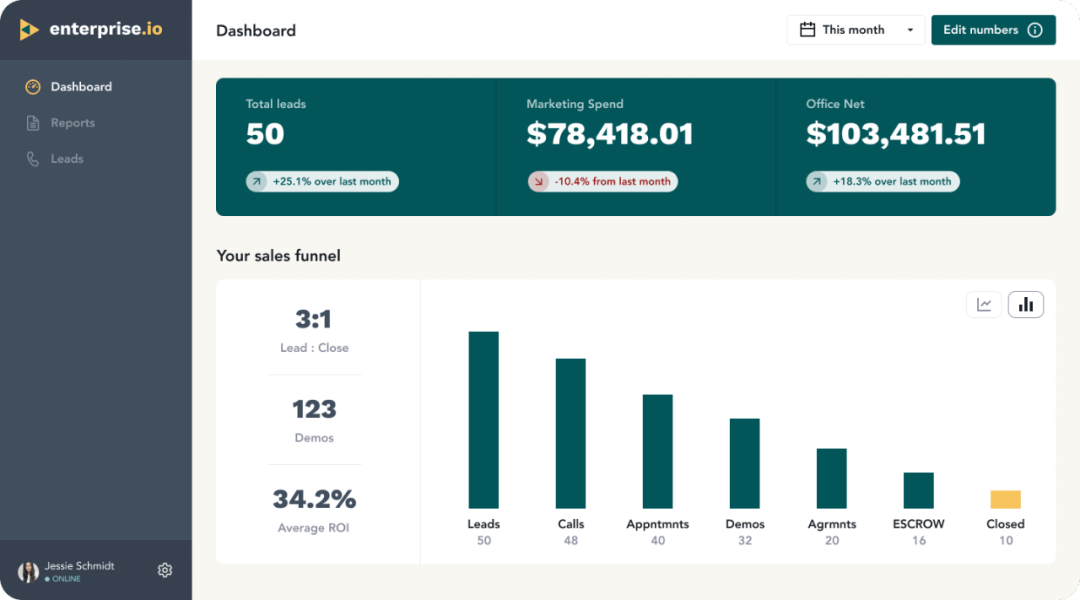
如果要在手機(jī)上展示圖表信息,需要考慮手機(jī)屏幕的尺寸對于圖表的適配性。例如 PC 端 屏幕寬度更大,更適合展示多個(gè)豎向的柱狀圖。

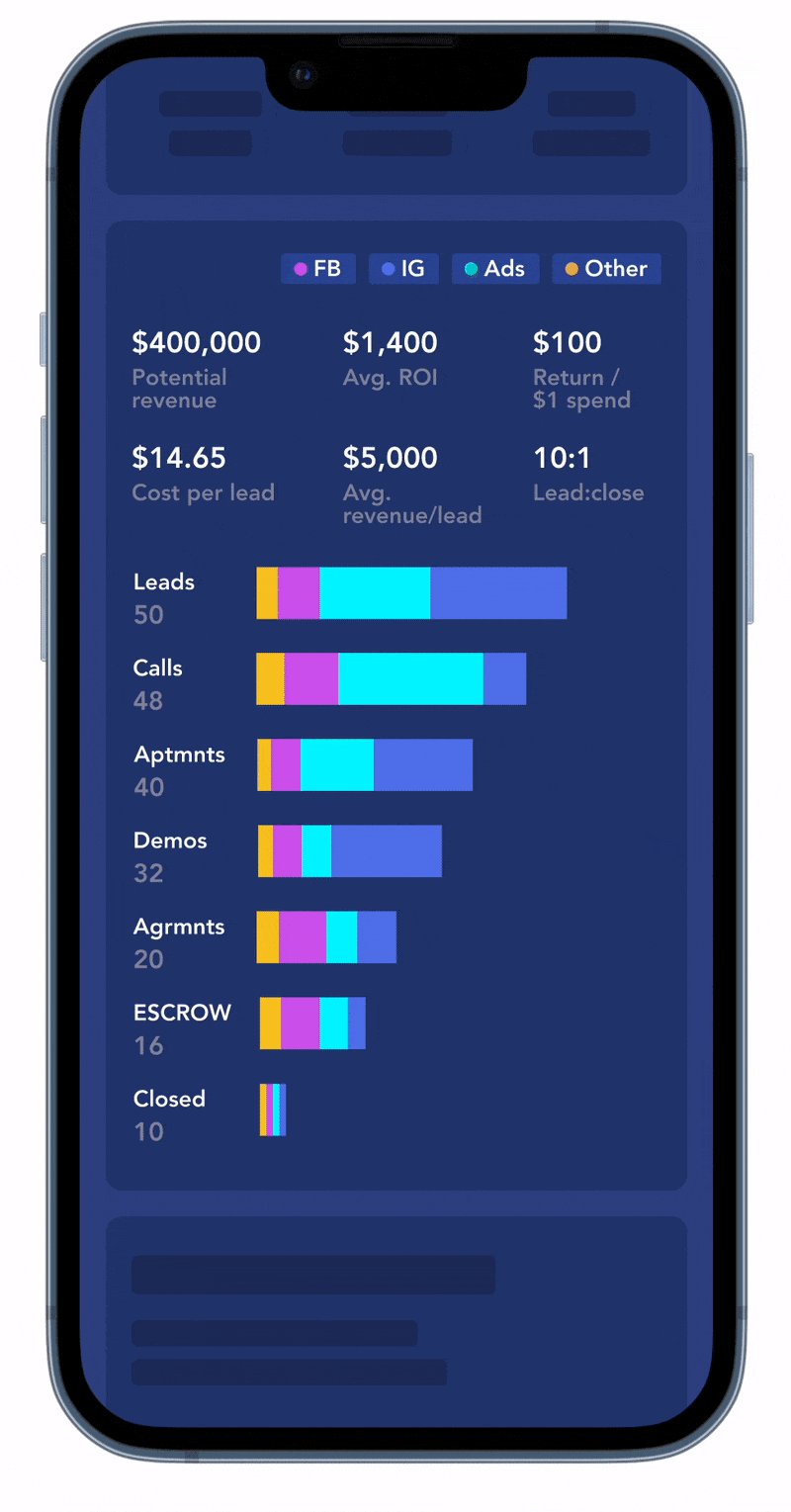
同樣一組圖表如果放到 手機(jī)端 展示,采用橫向的條形圖會更合適且合理。

手機(jī)屏幕寬度小,如果PC端的圖表直接照搬過來,在一屏上只能顯示幾個(gè)圖表,而且還需要用戶左右滑動來查看更多圖表。
這樣的照搬不僅無法一下展示所有圖表,缺少直觀性和對比性,還會增加用戶操作負(fù)擔(dān),顯然是不可取的。

如果覺得在手機(jī)上使用橫向的條形圖成本太高,又想讓用戶一下看到圖表的所有內(nèi)容,可以考慮使用“屏幕旋轉(zhuǎn)”提示,告知用戶把手機(jī)橫過來看圖表效果會更好。
四、標(biāo)簽
標(biāo)簽是圖表重要的組成部分,標(biāo)簽的長度、大小都會影響圖表整體的效果。
比如有的圖表尺寸很小,空間有限,但是標(biāo)簽卻很長,如果盡可能在有限的空間中將標(biāo)簽展示清楚,值得我們?nèi)ニ伎肌?/p>

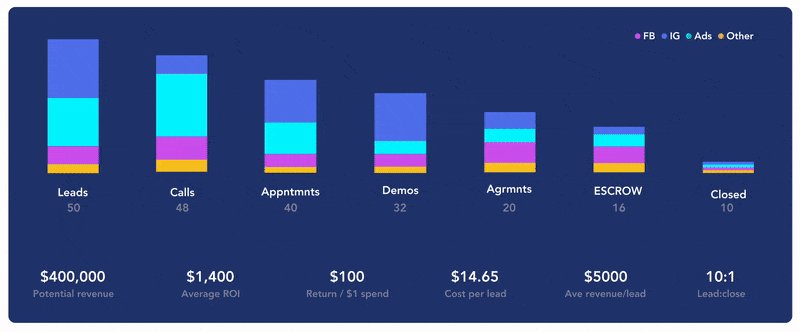
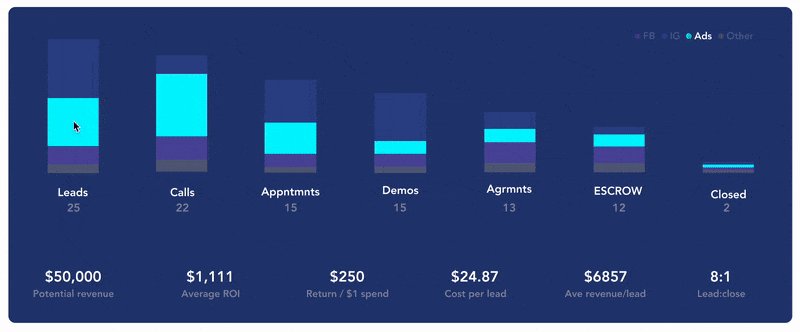
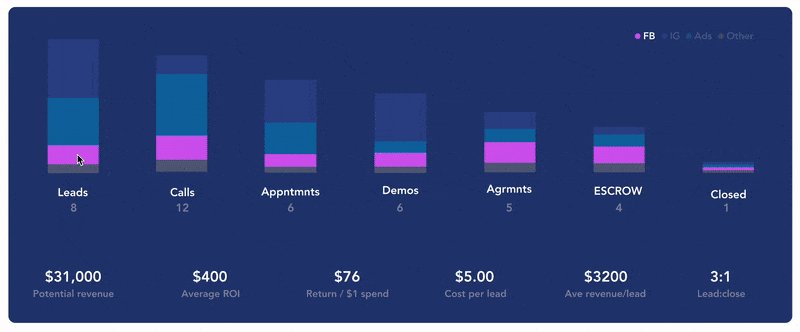
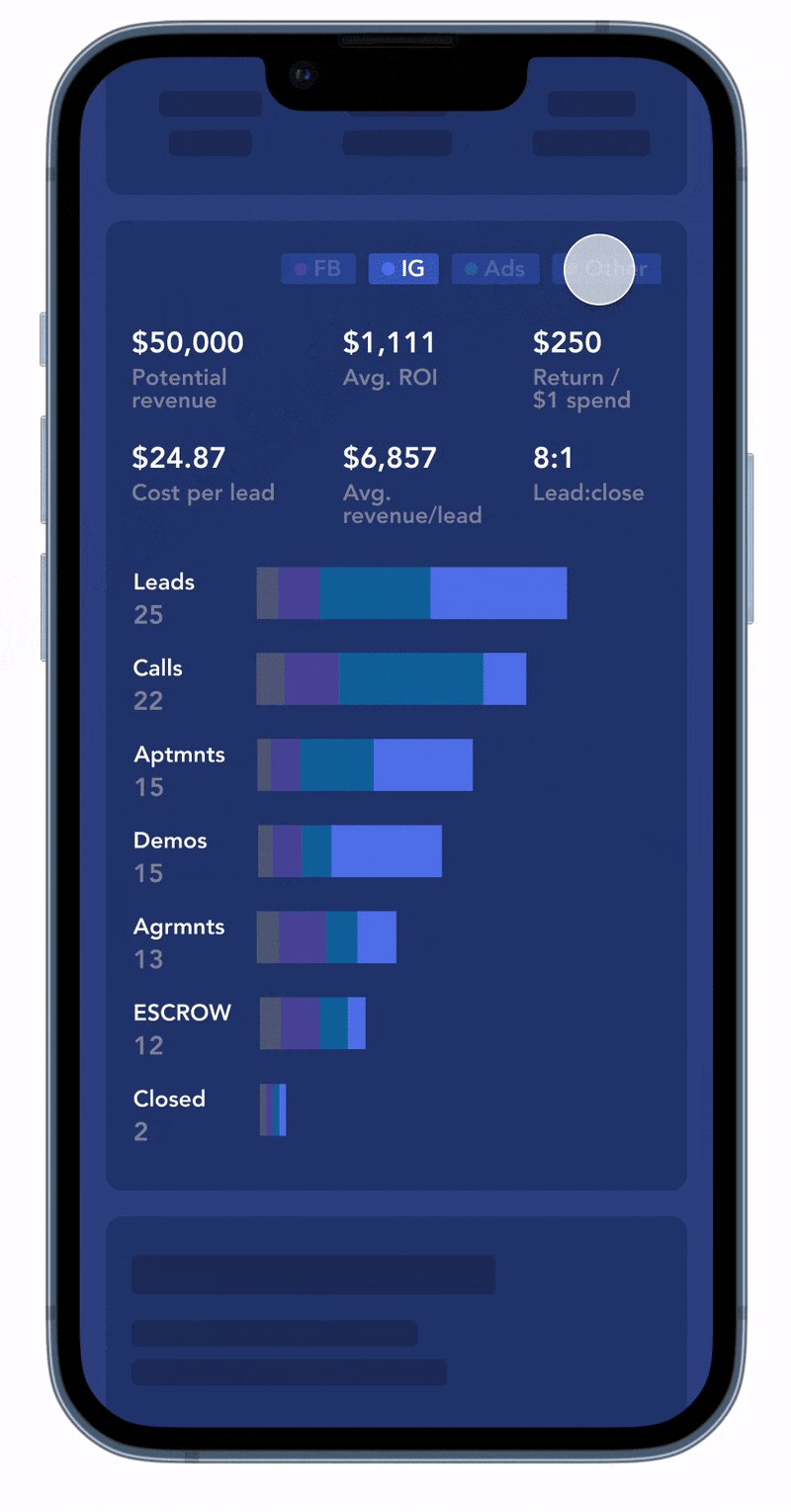
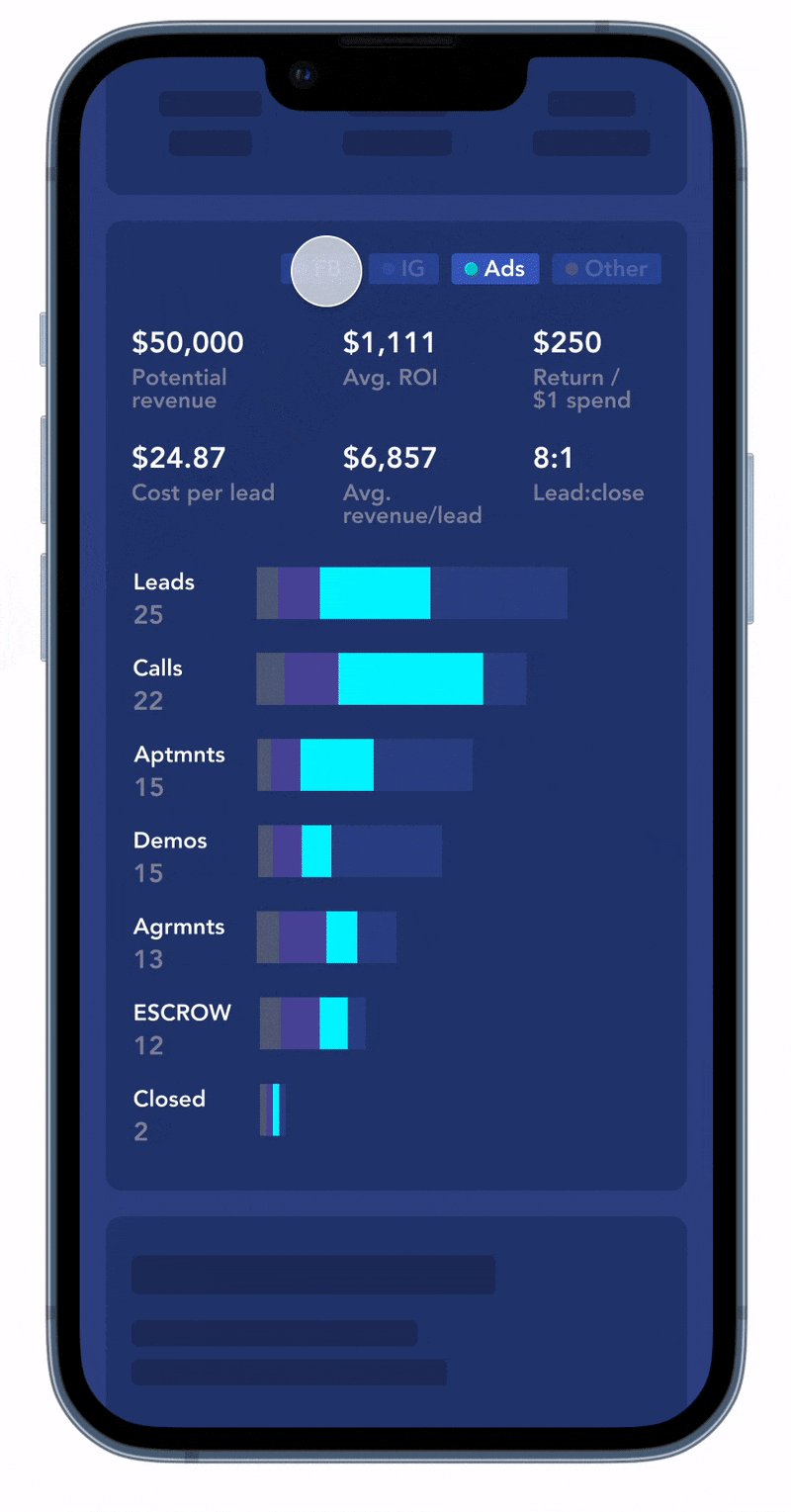
在圖表中并非所有內(nèi)容都要始終可見,圖表中的數(shù)據(jù)圖就可以傳達(dá)大部分的信息。如果覺得圖表中展示的標(biāo)簽過多,可以隱藏次要的信息,通過鼠標(biāo)懸浮或點(diǎn)擊來觸發(fā)這些內(nèi)容。
![]()
懸停狀態(tài) 是隱藏次要數(shù)據(jù)同時(shí)避免圖表在視覺上看著太復(fù)雜的解決方法。在懸停時(shí)透露更多信息是漸進(jìn)式披露的重要用途,用戶可以在需要時(shí)進(jìn)行交互,并且默認(rèn)情況下不會造成頁面混亂。
另外設(shè)計(jì)圖表的時(shí)候,要做到 提前規(guī)劃標(biāo)簽導(dǎo)航 ,確定長標(biāo)簽的展示方式,考慮怎么放置不會讓圖表顯得太臃腫。
五、排版和層級結(jié)構(gòu)
現(xiàn)在有很多儀表盤設(shè)計(jì)得很簡約、很現(xiàn)代,這類儀表盤使用超大字號的加粗字體展示幾項(xiàng)最重要的信息,既突出重點(diǎn),又讓整個(gè)頁面有層次和對比。

類似的排版能夠吸引用戶的注意力,通過前期研究確定幾個(gè)用戶最關(guān)心的內(nèi)容,然后將這些內(nèi)容重點(diǎn)展示,起到強(qiáng)調(diào)作用。
慢慢來比較快,希望對你有幫助!
#專欄作家#
作者:Clippp,微信公眾號:Clip設(shè)計(jì)夾。每周精選設(shè)計(jì)文章,專注分享關(guān)于產(chǎn)品、交互、UI視覺上的設(shè)計(jì)思考。
本文原創(chuàng)發(fā)布于人人都是產(chǎn)品經(jīng)理,未經(jīng)作者許可,禁止轉(zhuǎn)載。
題圖來自Unsplash,基于CC0協(xié)議。







